Вы собираетесь провести вебинар и решили запустить лендинг, направив на него рекламный трафик.
Если вам нужен простой бесплатный лендинг, вы можете попробовать сделать его сами на конструкторе Tilda. Вам потребуется внимание и некоторое количество времени.
Если у вас нет текста и фото для лендинга, вы можете отложить их подготовку, пока не увидите шаблон вашего сайта, вам будет проще понять, что именно от вас нужно.
Вы получите самый простой стандартный лендинг по бесплатному шаблону, но он будет качественным и профессиональным, и вы сами создадите его.
Даже если вы планируете заказать сложный и дорогой сайт, создав сейчас что-то простое сами, вы сможете лучше понять, что именно вам нужно и как это можно получить.
Покажем на примере, создать лендинг под вебинар, если у вас нет опыта работы с сайтами.
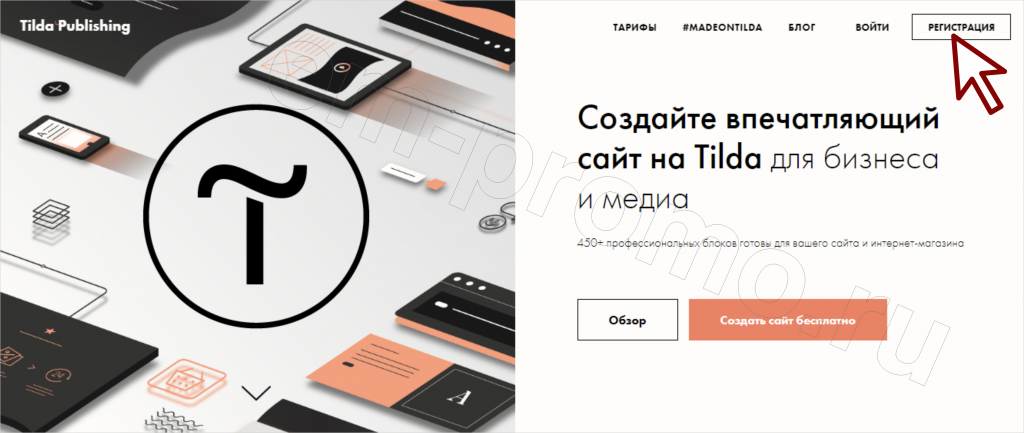
Перейдите по ссылке https://tilda.cc

Нажмите кнопку Регистрация

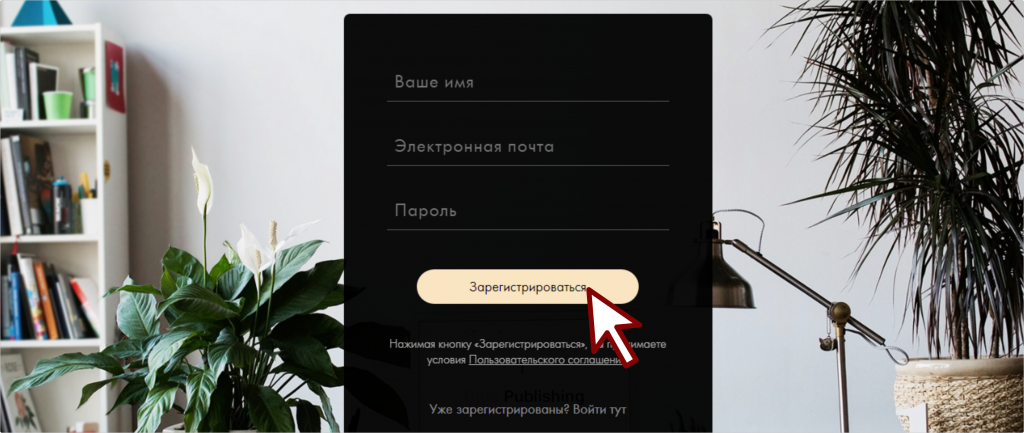
В форме введите имя, e-mail и пароль, с которым будете входить в аккаунт Tilda.
Нажмите кнопку «Зарегистрироваться», система попросит пройти проверку, что вы не робот и вы будете зарегистрированы.
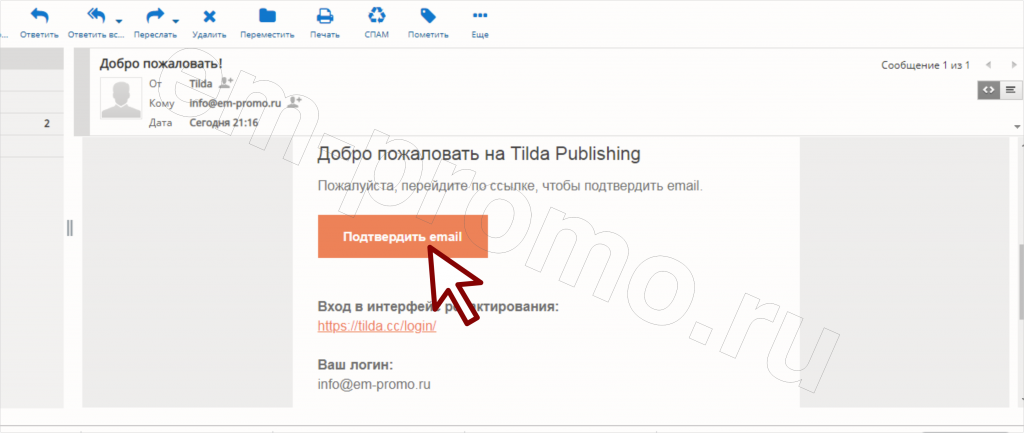
На почту придет письмо с регистрационными данными. Перейдите по ссылке в письме, чтобы подтвердить почтовый адрес.

На почту придет письмо с регистрационными данными. Перейдите по ссылке в письме, чтобы подтвердить почтовый адрес.
Перейдите по ссылке Перейти в личный кабинет.
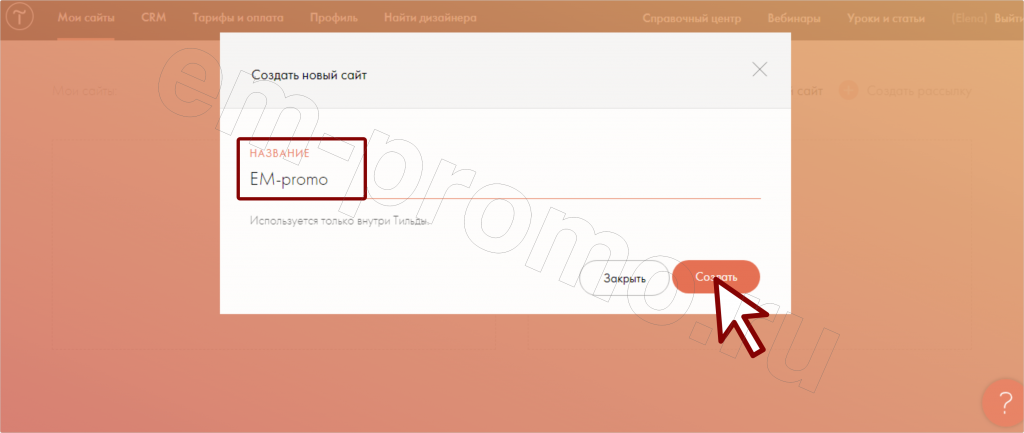
Если система предложит вам создать сайт, введите название вашего проекта, под которым он будет списке ваших сайтов.

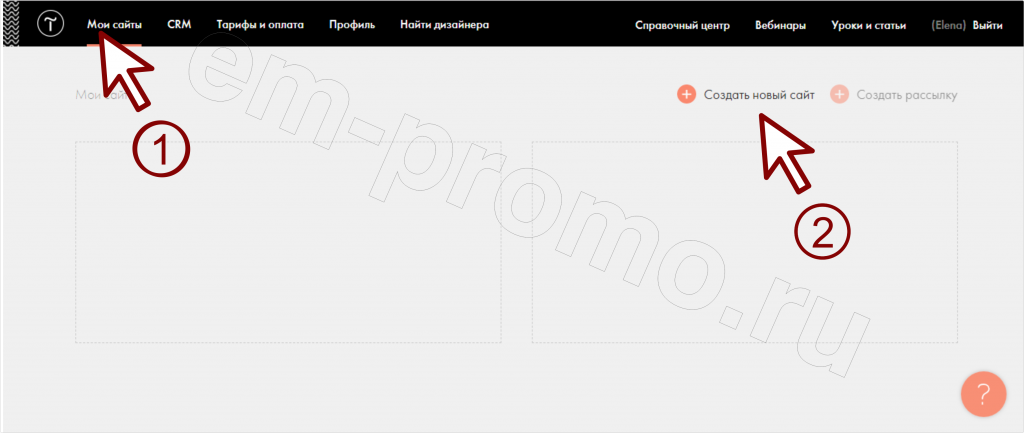
Если система вам не предложила создать сайт, нажмите в верхнем меню на вкладку Мои сайты (1), затем на кнопку Создать новый сайт.


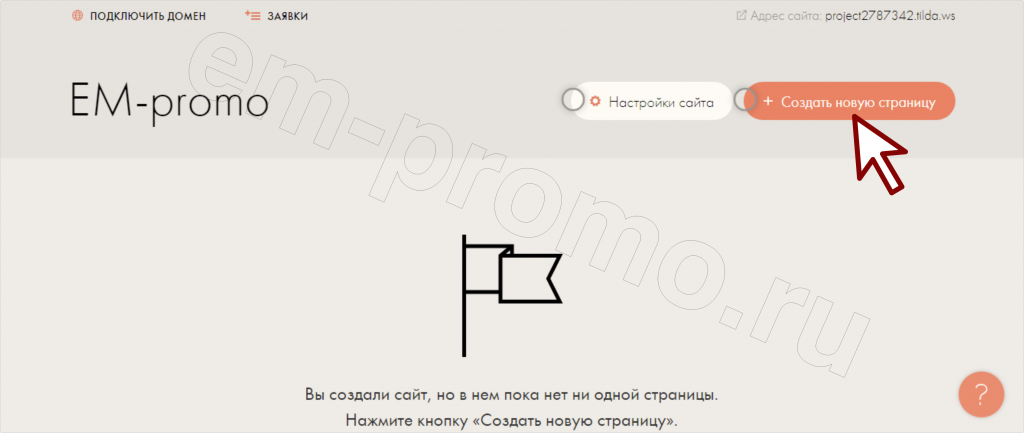
Сайт создан, теперь нажмите Создать новую страницу.

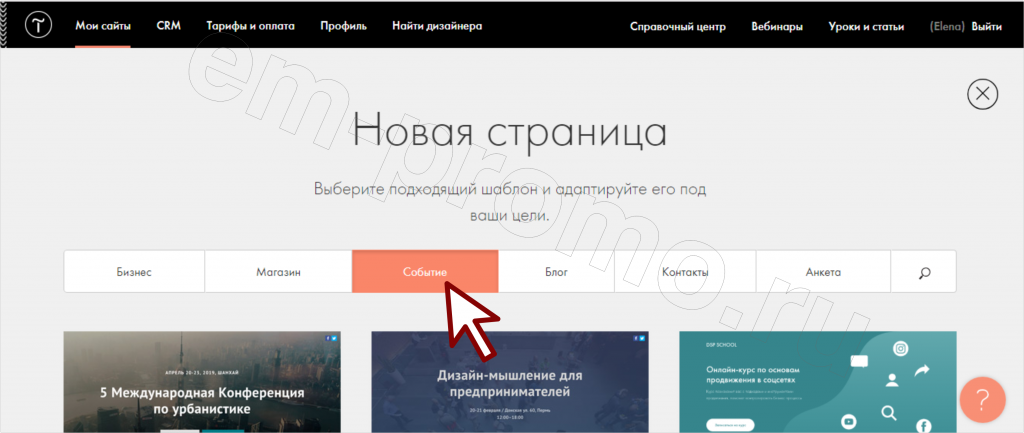
Система предложит вам выбрать шаблон.

Выберите вкладку Событие.
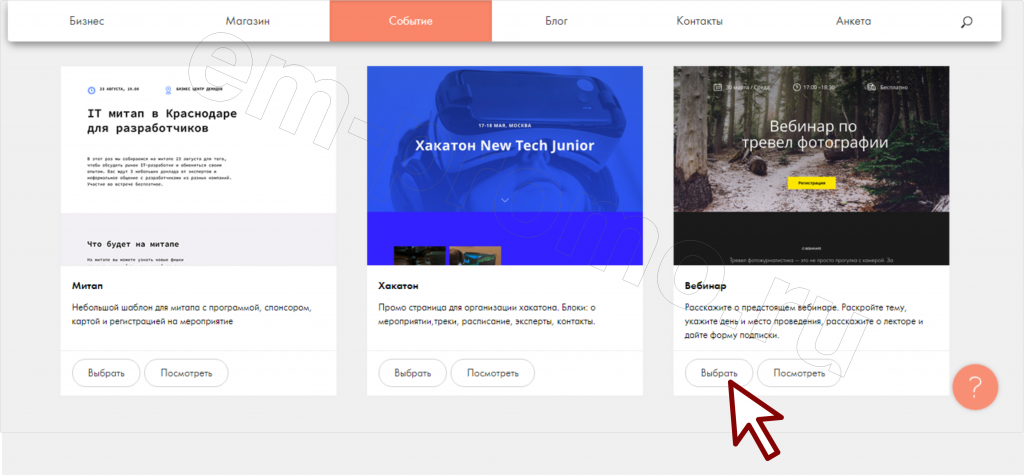
Затем прокрутите страницу вниз, пока не увидите шаблон для вебинара. Под картинкой шаблона нажмите Выбрать.

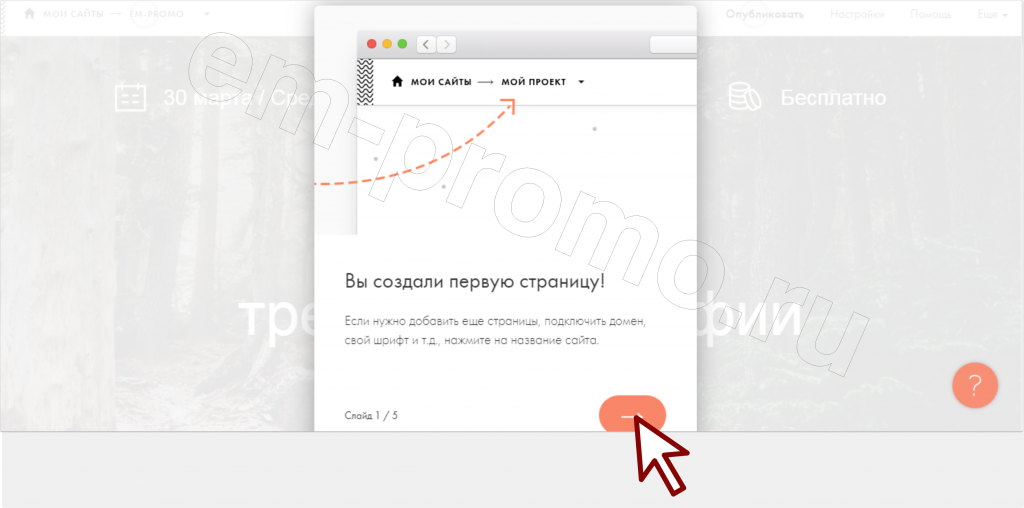
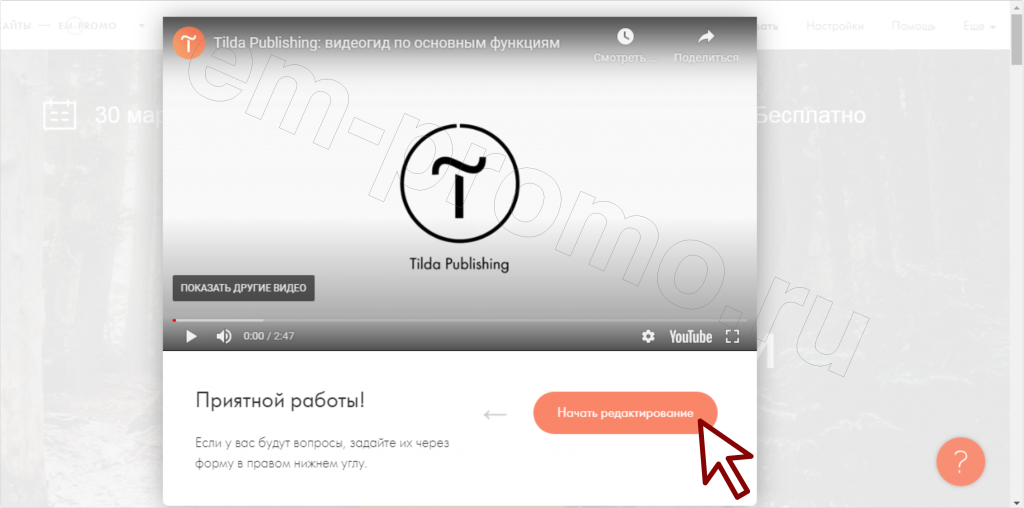
Пролистайте слайды с рекомендациями и нажмите Начать редактирование.


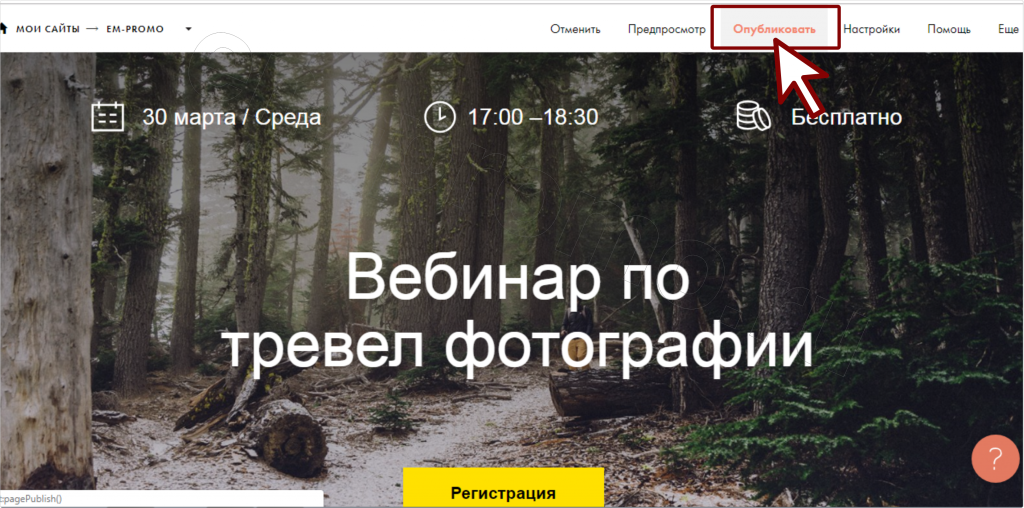
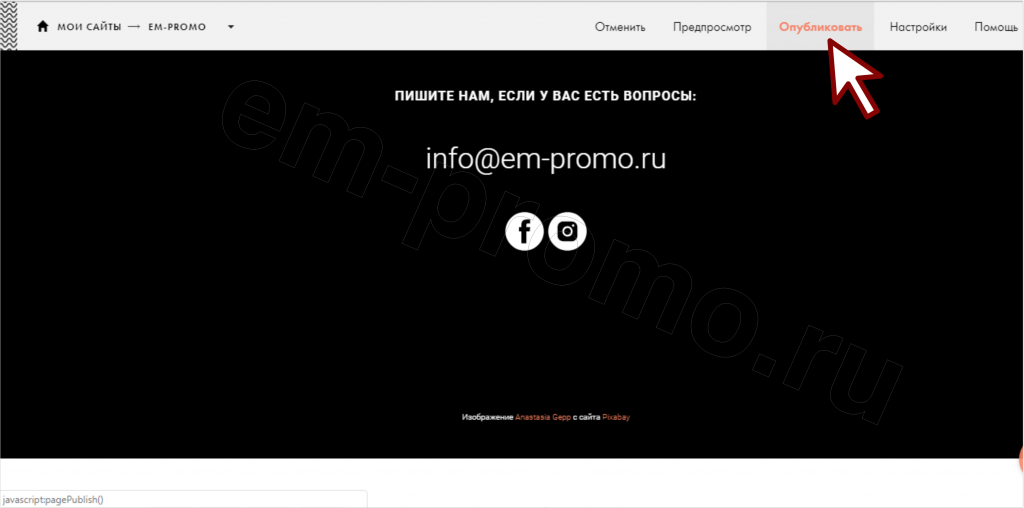
Откроется ваш сайт в режиме редактирования. В верхнем правом меню нажмите Опубликовать.

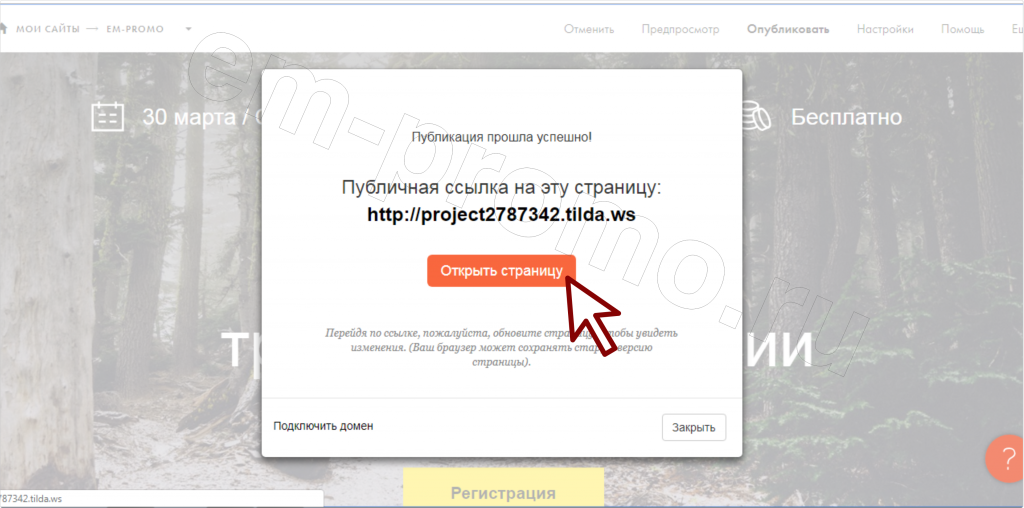
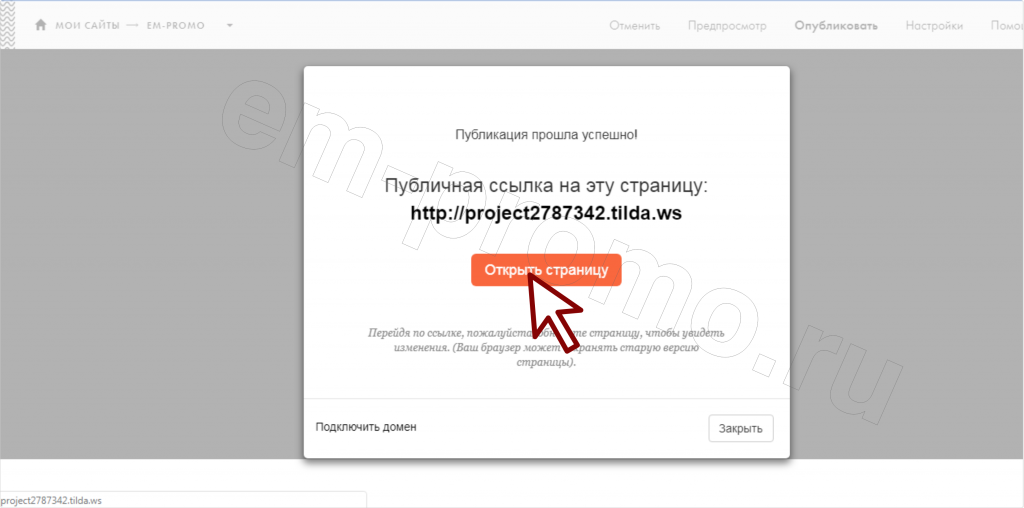
В сообщении нажмите Отрыть страницу.

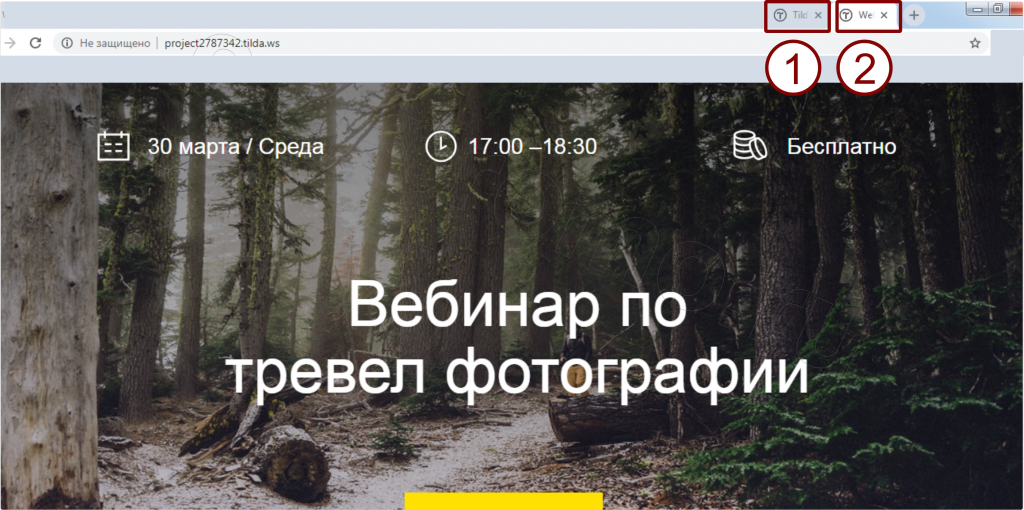
У вас откроется новая вкладка с вашим сайтом, как его будут видеть пользователи (режим редактирования не закрыт, к нему можно вернуться на вкладке 1).

Теперь вам хорошо видно, что нужно исправить, чтобы эта страница было про ваш вебинар.Пока можно отложить работу на сайте и подготовить ваши данные для заполнения шаблона.
Сейчас вы видите на сайте демонстрационные данные, покажем, как изменить их на примере.
Создадим страницу вебинара по продвижению в соцсетях.
Нужно подготовить данные для сайта:
Дату вебинара — 15 июля, среда
Время вебинара 19:00 — 20:00
Вебинар бесплатный
Название вебинара до 5-6 слов: Продвижение в социальных сетях: тренды 2020
Фото для фона верхнего блока сайта. Фото должно быть хорошего качества, не меньше 1902 пикселей в ширину и 1000 пикселей в высоту.
Обратите внимание, чтобы текст на фоне был лучше виден, фото затемнено.
Можно использовать свое фото или найти на стоке, например, тут https://pixabay.com.
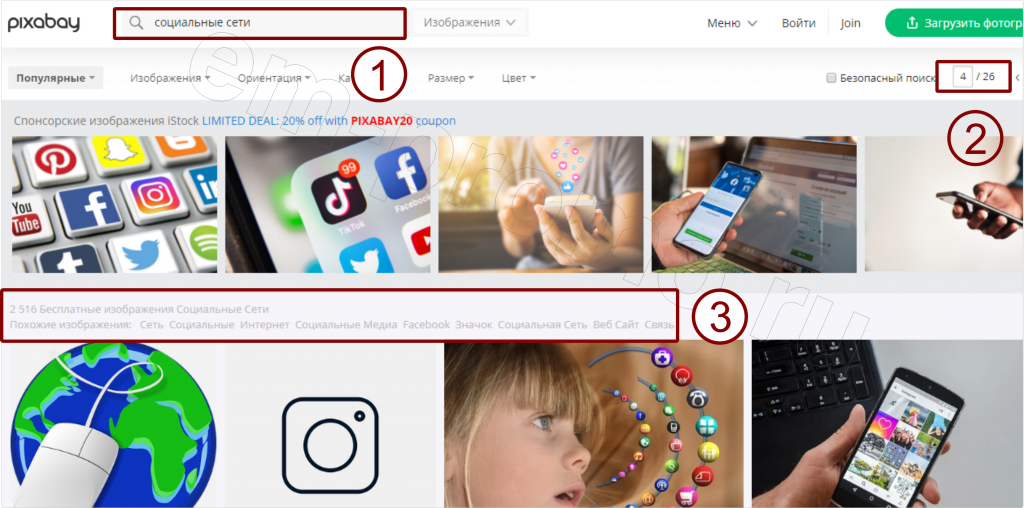
Перейдя по ссылке, набираем в поиске «социальные сети» (1) и просматриваем предложенные бесплатные изображения(2).
Рекомендуем перейти сразу на 4-5 страницу результатов (3), там есть не так часто используемые картинки.

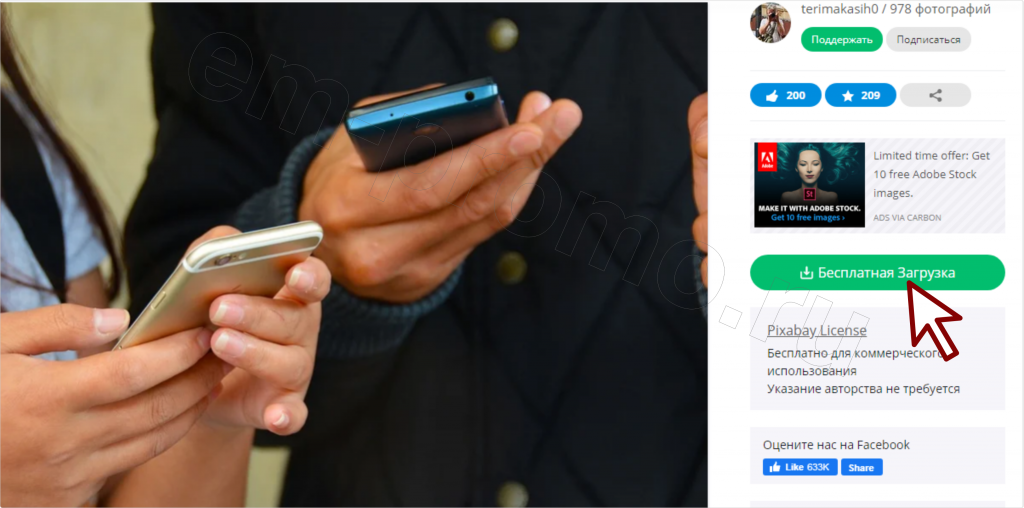
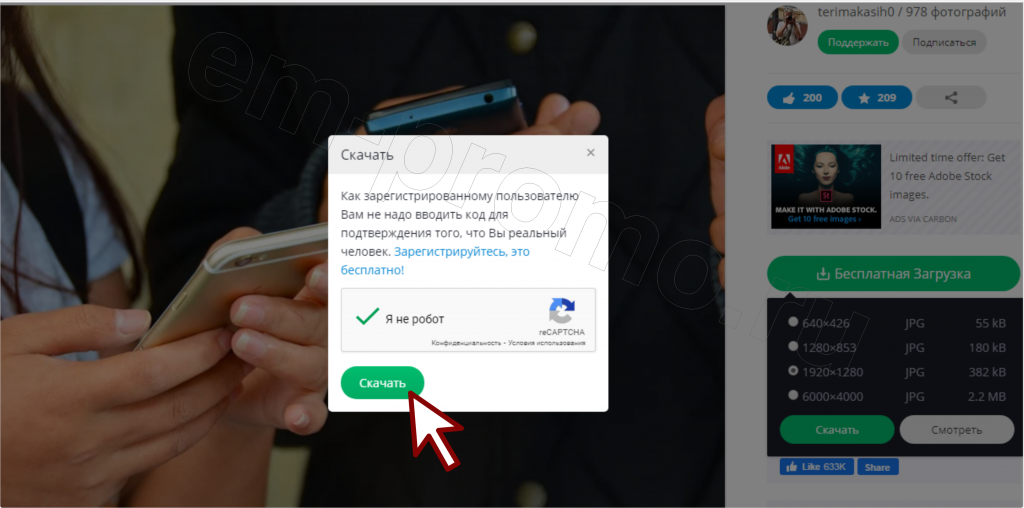
Выберите изображение и перейдите к скачиванию. Нажмите кнопку Бесплатная загрузка, выберите размер около 2000х1200, потом нажмите Скачать.
В открывшемся окне поставьте отметку Я не робот и еще раз нажмите Скачать.

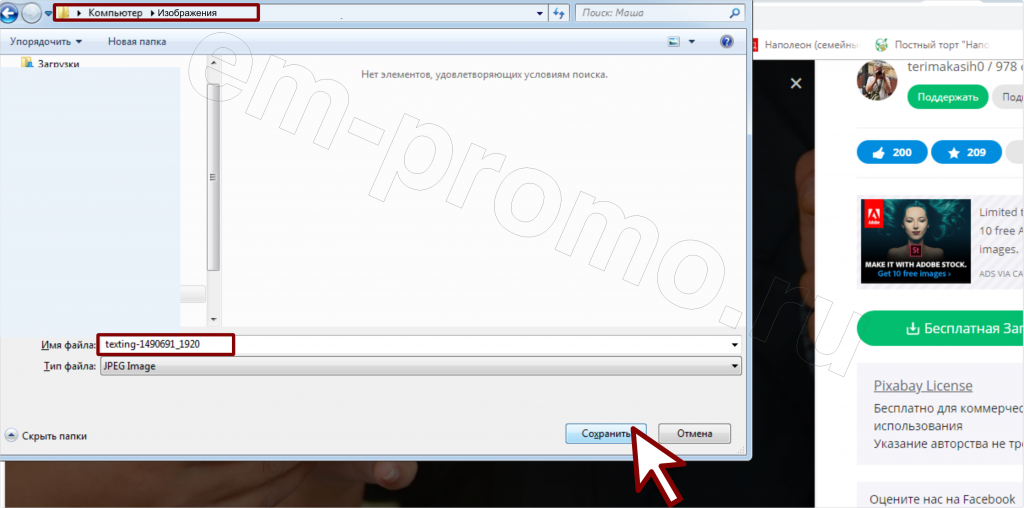
Запомните или запишите папку, в которую вы сохраняете фото, и имя файла. Нажмите Сохранить.
Поскольку вы используете чужое изображение, хорошим стилем считается поставить на сайт ссылку на него, перечислить автору небольшую сумму или подписаться на него в соцсетях.
Мы рассмотрим, как поставить на сайт ссылку на фото. Сделаем это позже, поэтому вкладку пока не закроем.



Краткое описание вебинара 25-20 слов
На вебинаре вы узнаете, как устроена коммуникация в социальных сетях, кикие существуют платные и бесплатные инструменты социальных сетей, на какую аудиторию следует опираться и какой контент ей предложить.
Я расскажу, как добиться максимального отклика на ваши сообщения и направить его в нужном направлении, как сформировать ваш позитивный образ и привлекать
целевой трафик в ваши аккаунты.
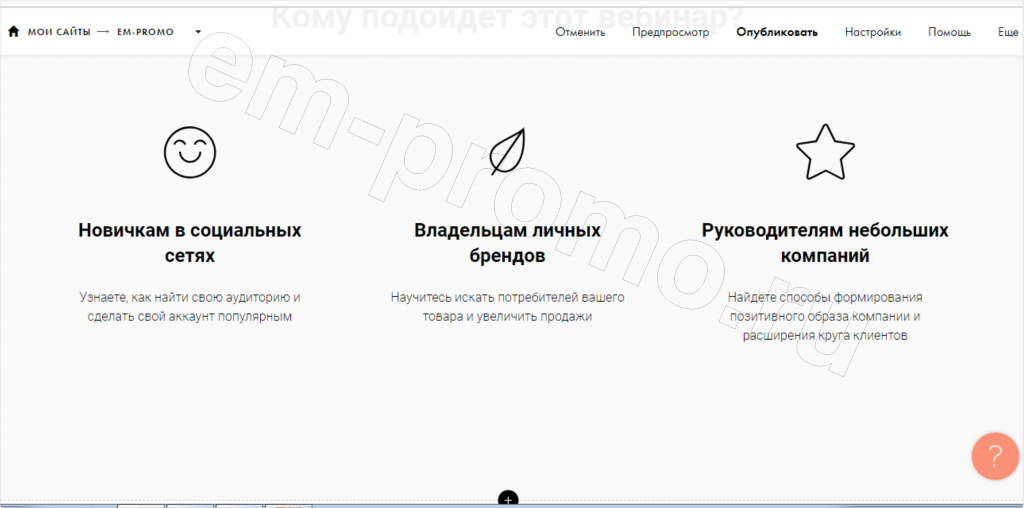
3 категории пользователей, для кого подойдет вебинар — название и краткое описание
для каждой категории. Названиия желательно подбирать также до 4-5 слов и одиноковой длины, тогда блоки будут смотреться аккуратнее
Новички в социальных сетях
Узнаете, как найти свою аудиторию и сделать свой аккаунт популярным.
Владельцы личных брендов
Научитесь искать потребителей вашего товара и увеличить продажи.
Руководители небольших компаний
Найдете способы формирования позитивного образа компании и расширения круга клиентов
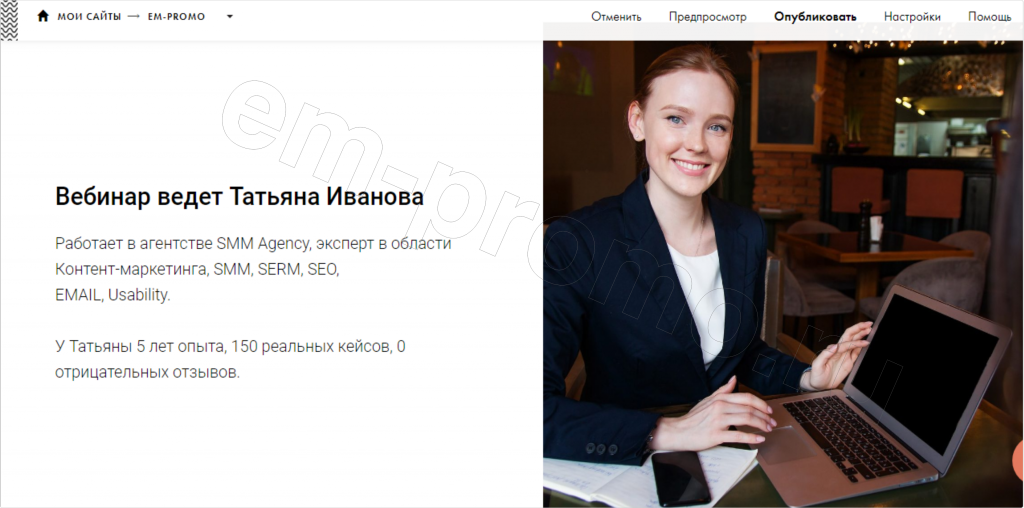
Татьяна Иванова
Работает в агенстве SMM Agency, эксперт области Контент-маркетинга, SMM, SERM, SEO,
EMAIL, Usability.
5 лет опыта, 150 реальных кейсов, 0 отрицательных отзывов.
Имя ведущего, информация о ведущем и фото. Фото также должно быть качественное.
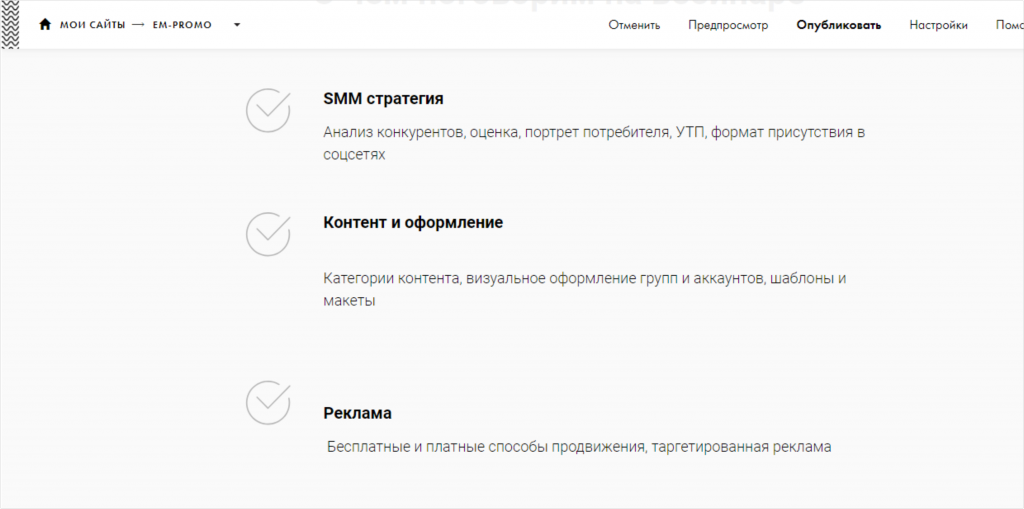
3 пункта для раздела «О чем поговорим на вебинаре»: названия и краткое описание.
SMM стратегия — анализ конкурентов, оценка, портрет потребителя, УТП, формат присутствия в соцсетях
Контент и оформление — категории контента, визаульное оформление групп и аккаунтов
Реклама — бесплатные и платные способы продвижения, таргетированная реклама.
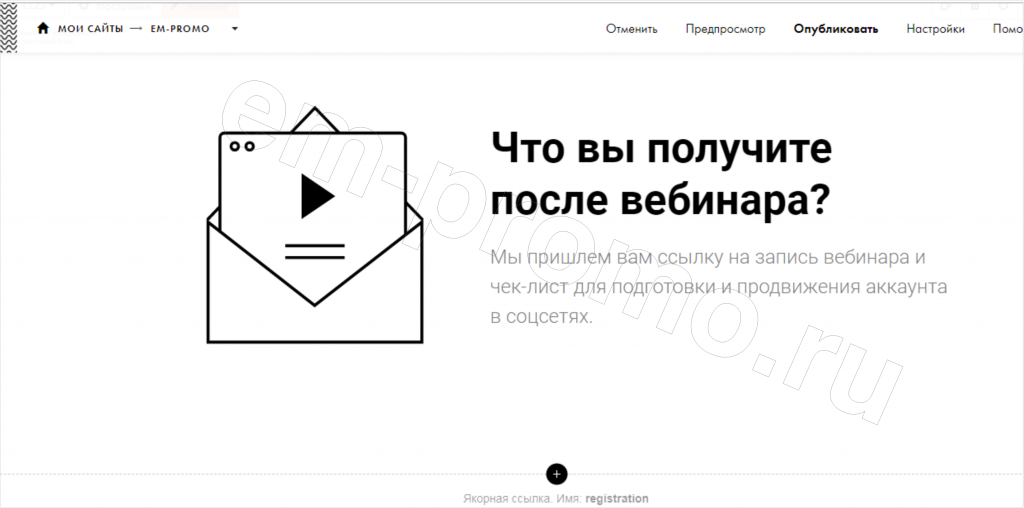
Текст для раздела «Что вы получите после вебинара»
Мы пришлем вам ссылку на запись вебинара и чек-лист для подготовки и продвижения аккаунта в соцсетях.
Ваш адрес e-mail для контактов и ссылки на ваши страницы в соцсетях.
Теперь можно размещать вашу информацию на сайте.
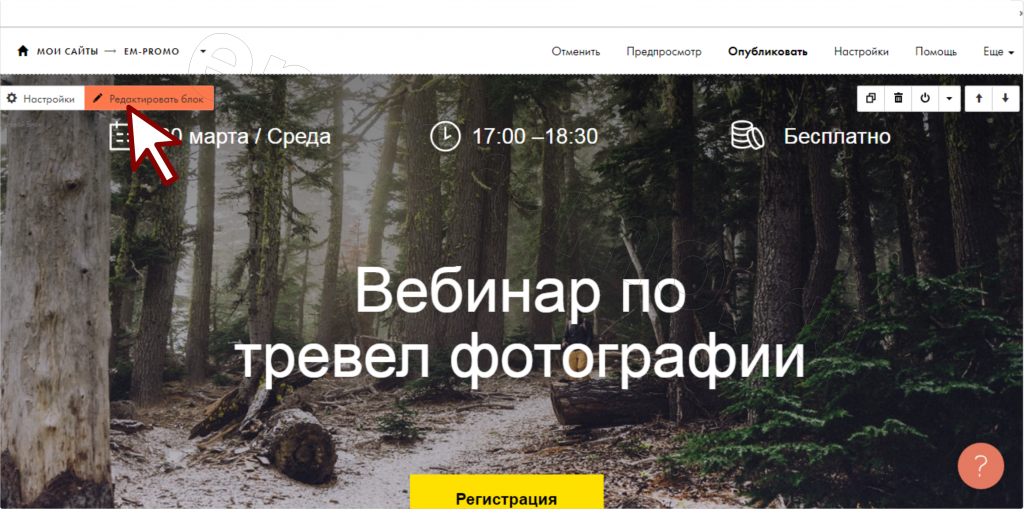
Вернитесь на вкладку редактирования сайта. Наверху страницы нажмите Редактировать блок.

Если система покажет вам предупреждение, нажмите Ignore.

Внизу справа страницы нажмите SETTINGS.

В открывшемся окне справа внизу нажмите Upload file.

И еще раз Upload file.

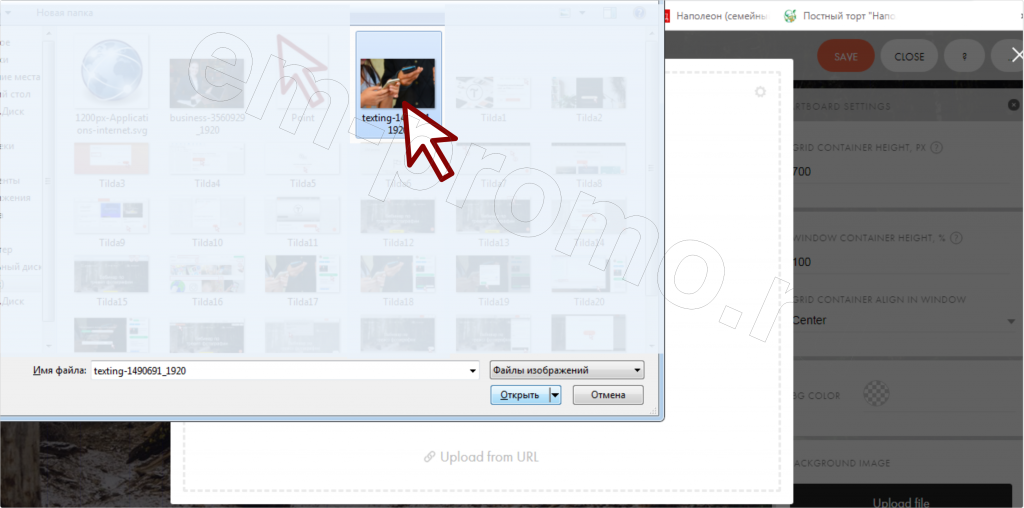
Найдите на своем компьютере загруженный файл с изображением для шапки сайта и загрузите его.

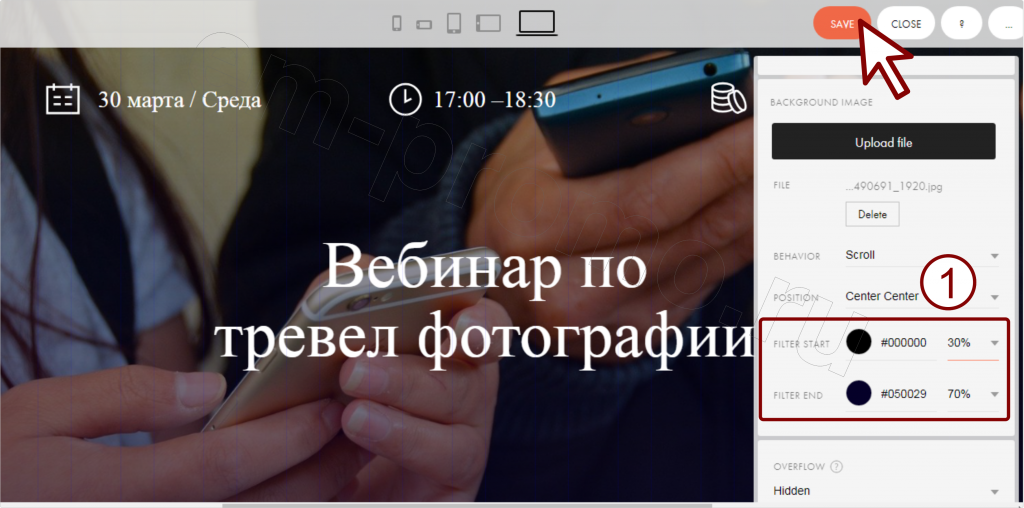
Если фото слишком светлое и белые буквы заголовка плохо видны, вы можете сделать фото более темным с помощью фильтра (1). Нажмите вверху справа Save, затем Close.
Фон заменен.

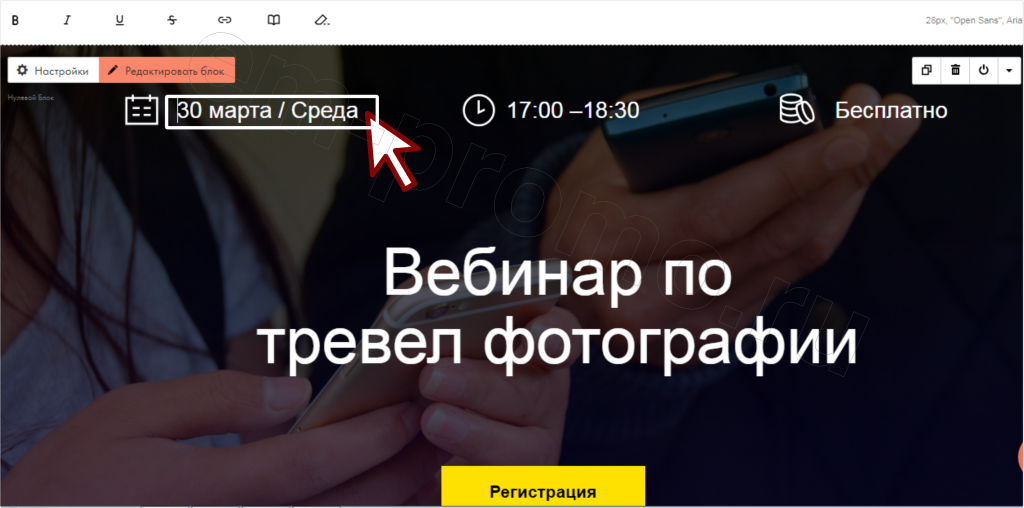
Щелкните мышкой на дате вебинара и замените текст на свой.

Аналогично замените время и название вебинара.

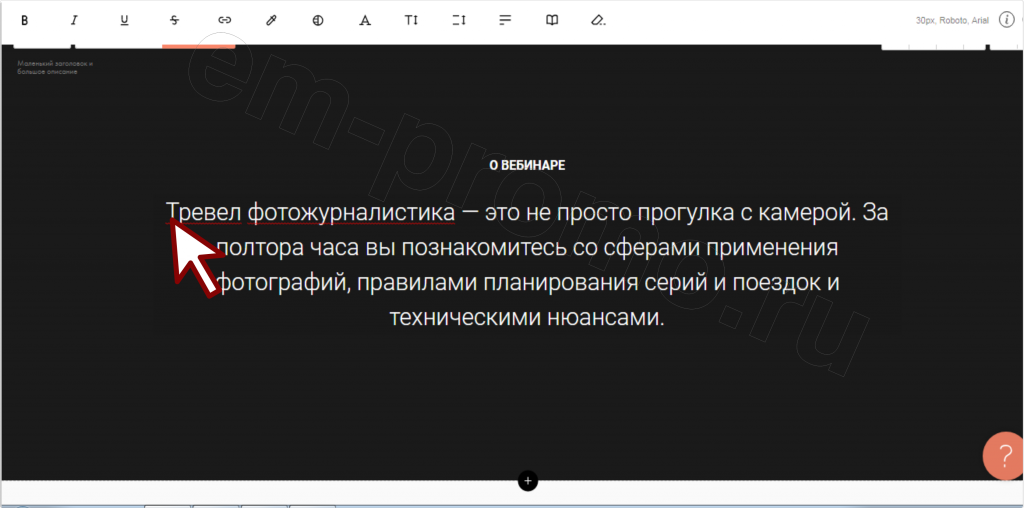
В разделе О вебинаре щелкните мышкой на тексте описания, и замените текст.

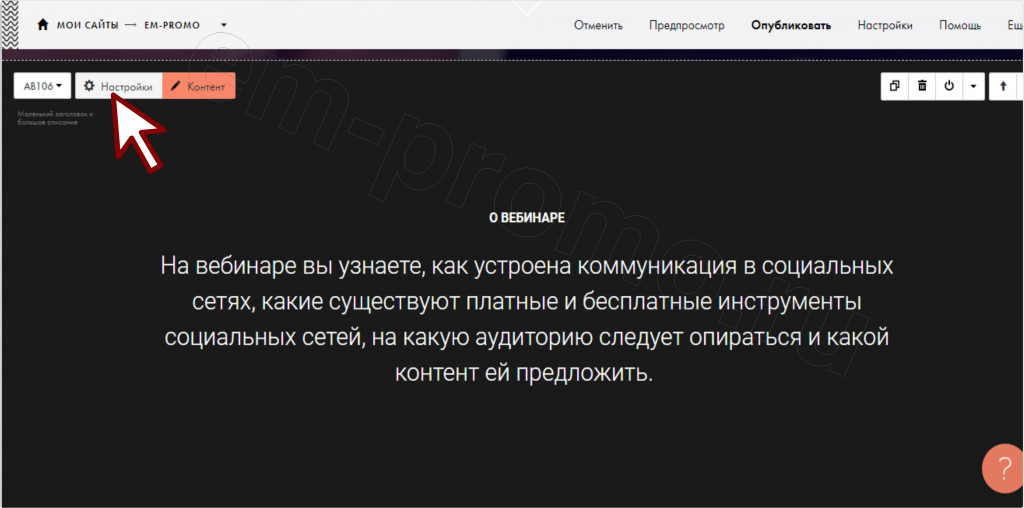
Вы можете изменить цвет фона в разделе О вебинаре. Для этого в блоке О вебинаре вверху слева нажмите Настройки.

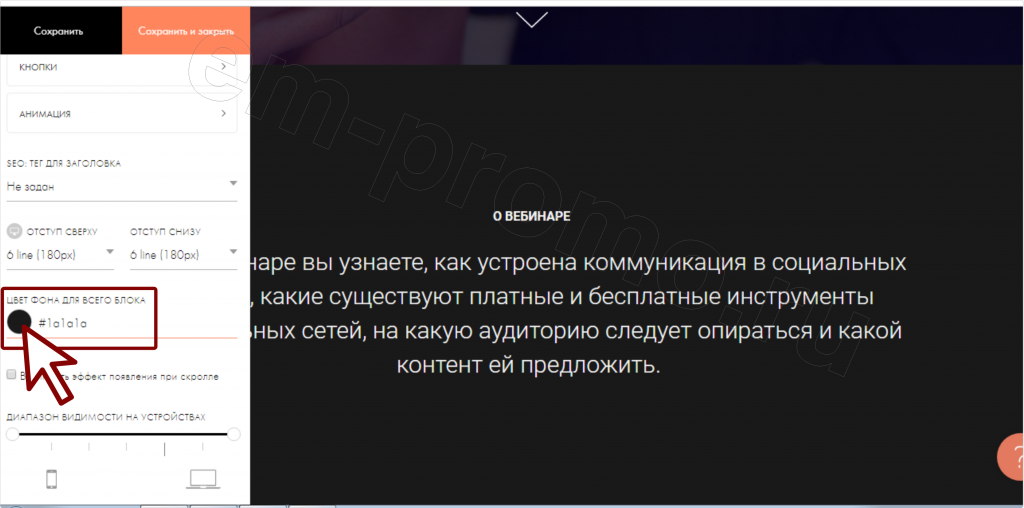
В открывшемся окошке прокрутите содержимое вниз и найдите раздел Цвет фона для всего блока.
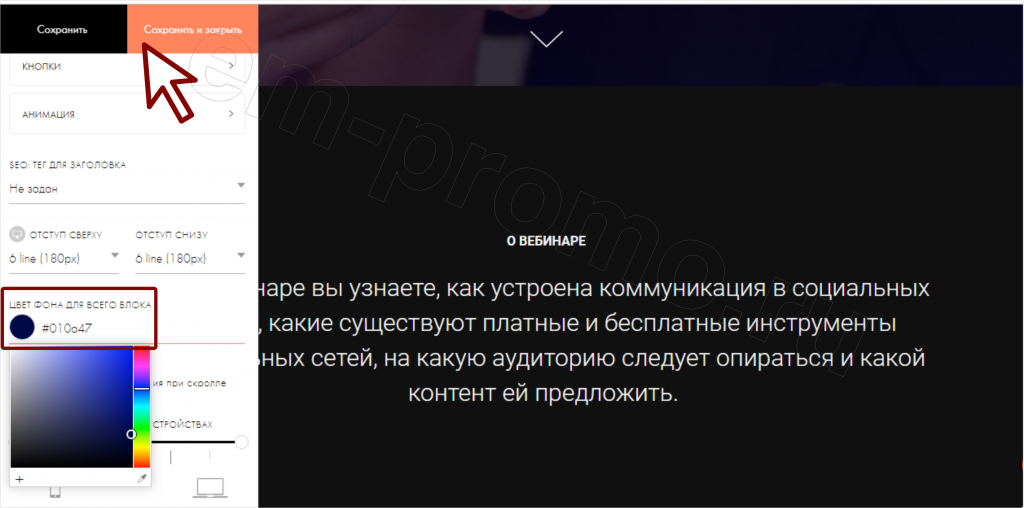
Щелкните мышкой на цветном кружке и выберите новый цвет.

Нажмите Сохранить и закрыть.

Замените заголовки и текст в блоке Кому подойдет этот вебинар.

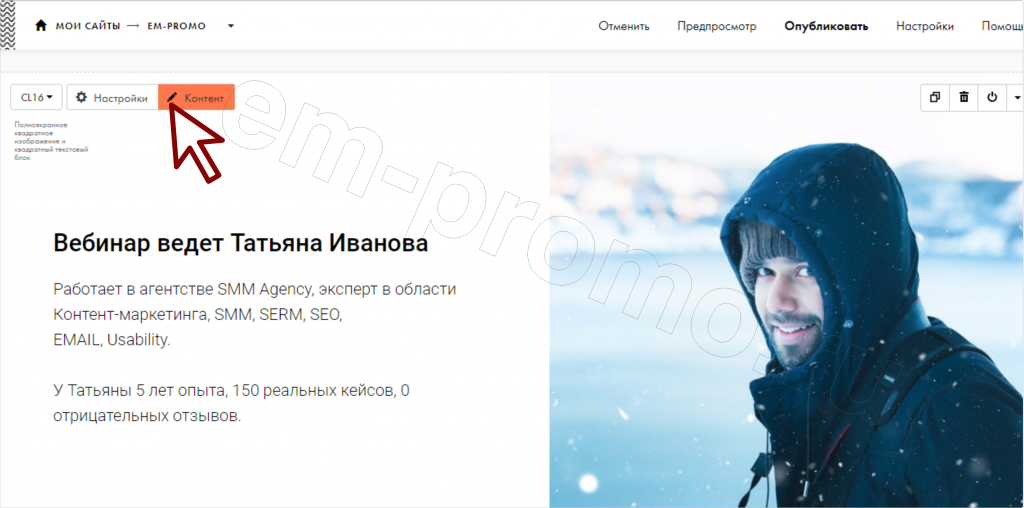
Замените заголовок и текст в блоке о ведущем вебинара.
Для замены фото ведущего вверху слева блока нажмите Контент.

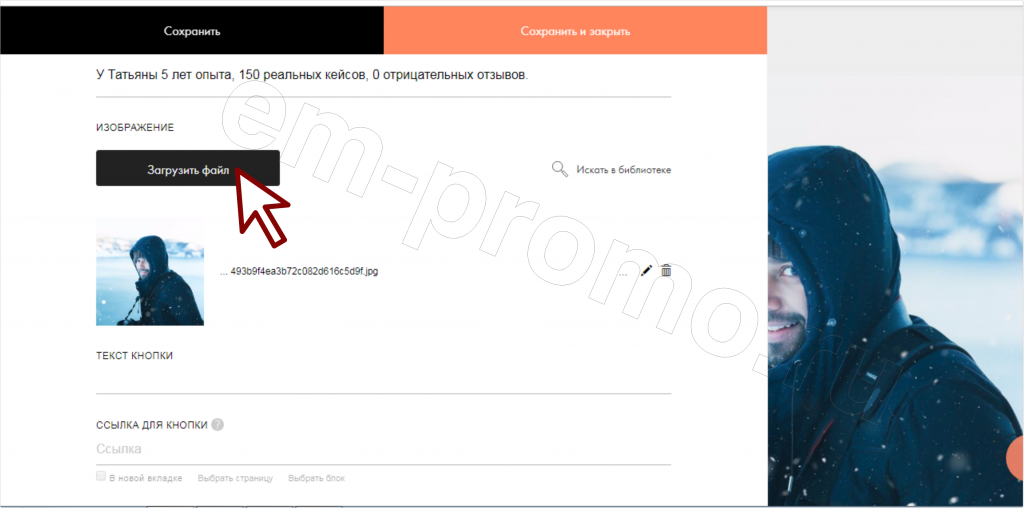
В открывшейся вкладке прокрутите содержимое вниз и под заголовком Изображение нажмите кнопку Загрузить файл. Замените фото на свое.

Нажмите Сохранить и выйти.

Замените текст в блоке О чем поговорим на вебинаре.

Замените текст в блоке Что вы получите после вебинара

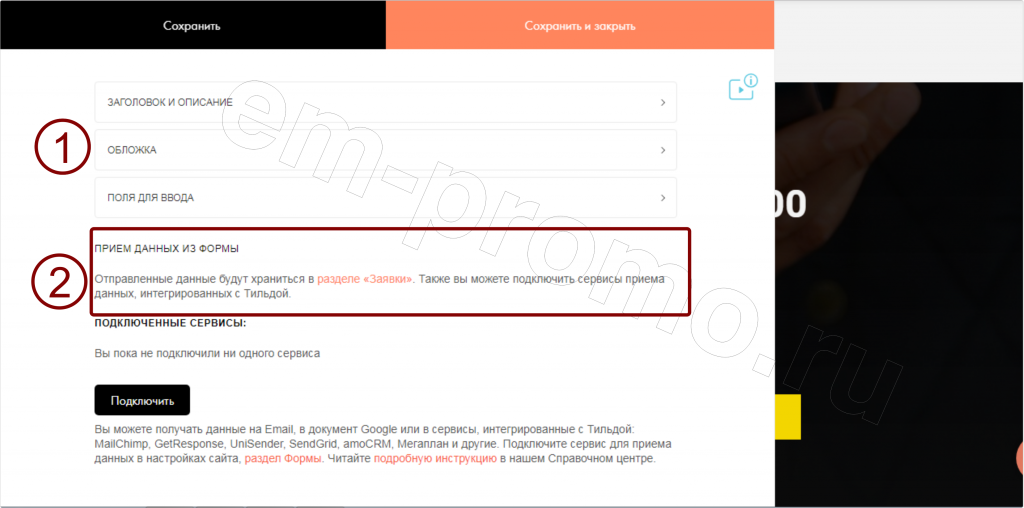
Замените дату, время и фон в блоке регистрации. Фон можно заменить в разделе Обложка (1 на фото) вкладки Контент.
Нажмите Сохранить и закрыть.
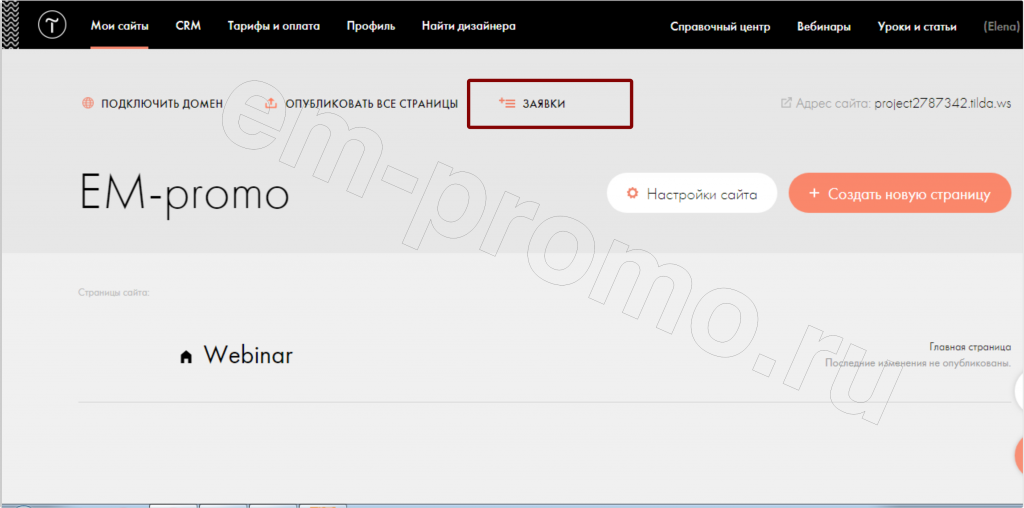
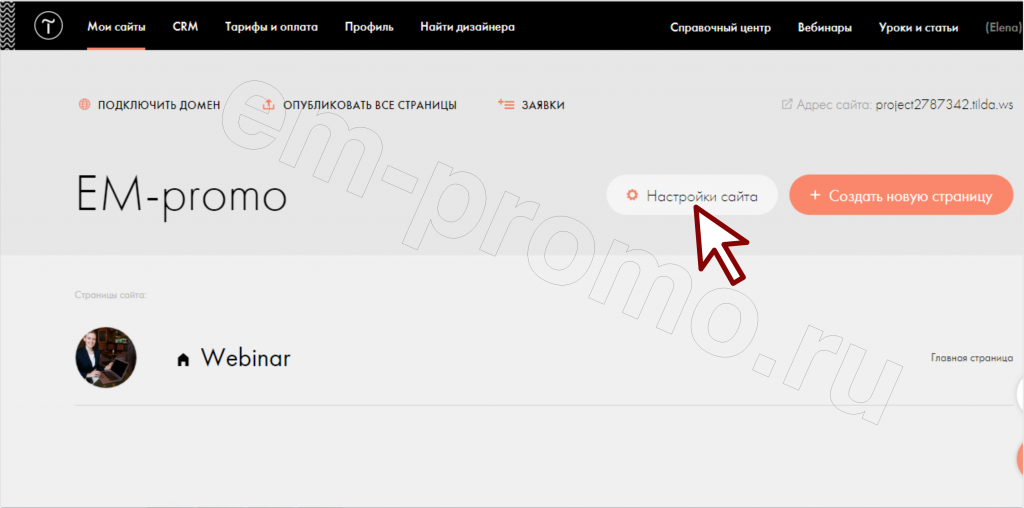
Все введенные пользователями данные вы сможете найти в разделе Заявки (2 на фото).

Найти Заявки также можно из Главной страницы вашего аккаунта Тильда, Мои сайты -> Ваш сайт -> Заявки.


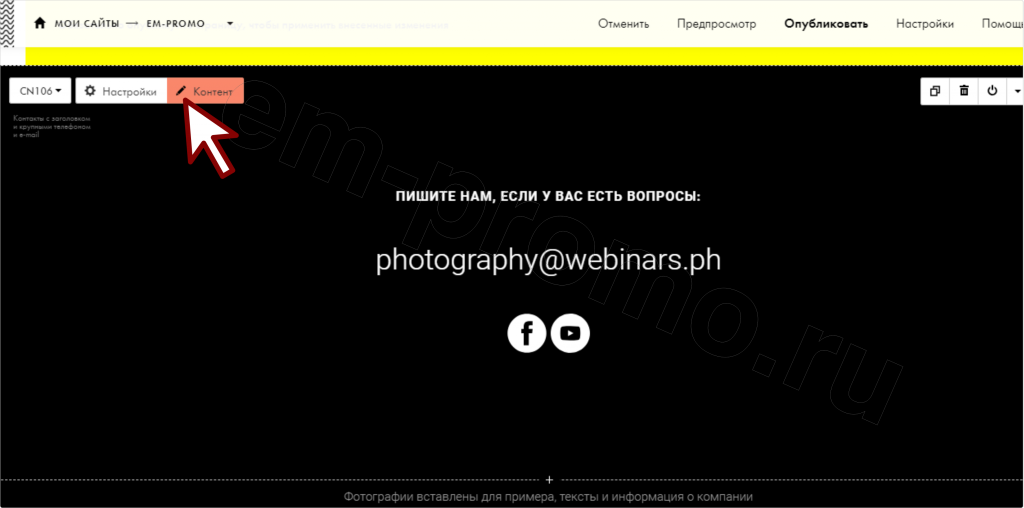
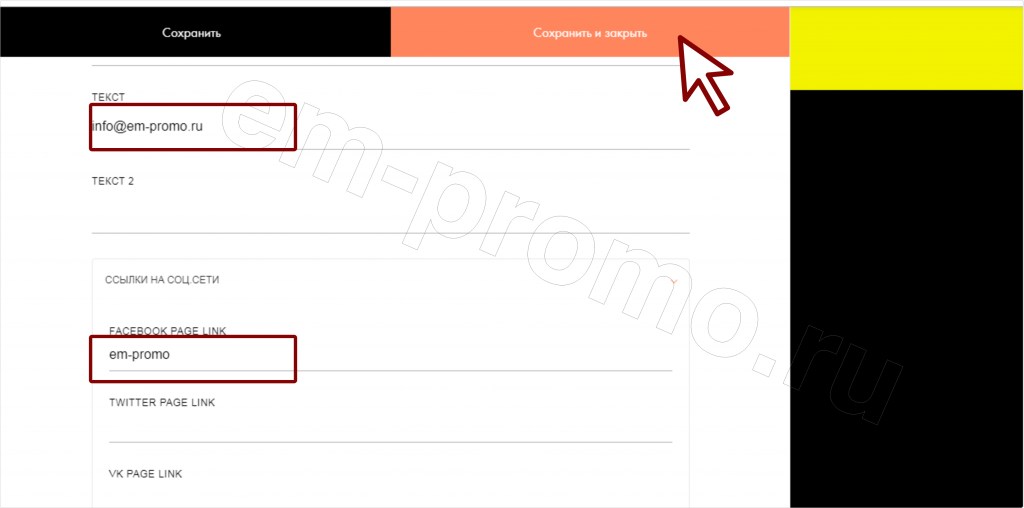
Замените ваш e-mail и ссылки на аккаунты в социальных сетях в блоке контактов.

Перейдите на вкладку Контент, замените адрес e-mail и вставьте названия ваших аккаунтов в соцсетях на вкладке ССЫЛКИ НА СОЦ.СЕТИ
Нажмите Сохранить и закрыть.

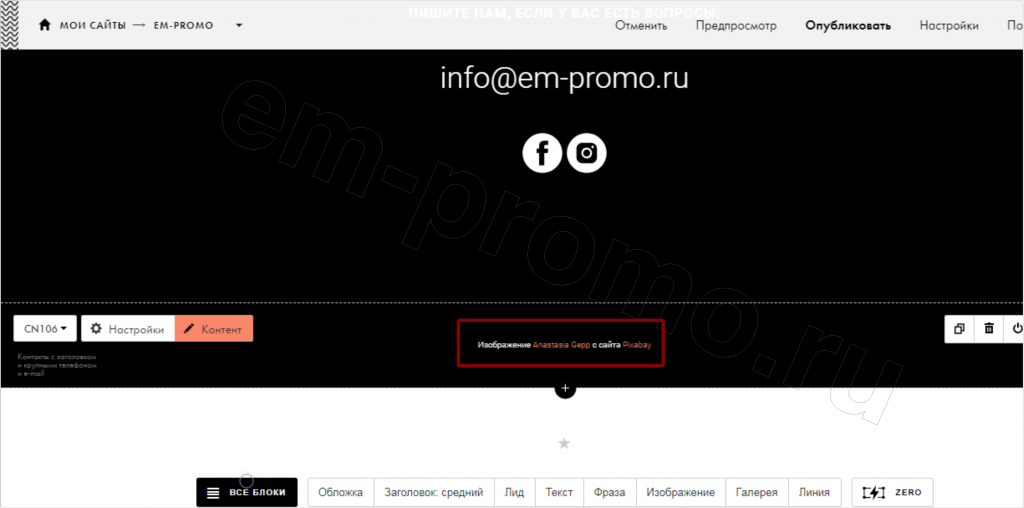
В нижнем блоке замените текст на ссылку на сайт,откуда вы скачивали изображение.

Нажмите Опубликовать вверху справа.

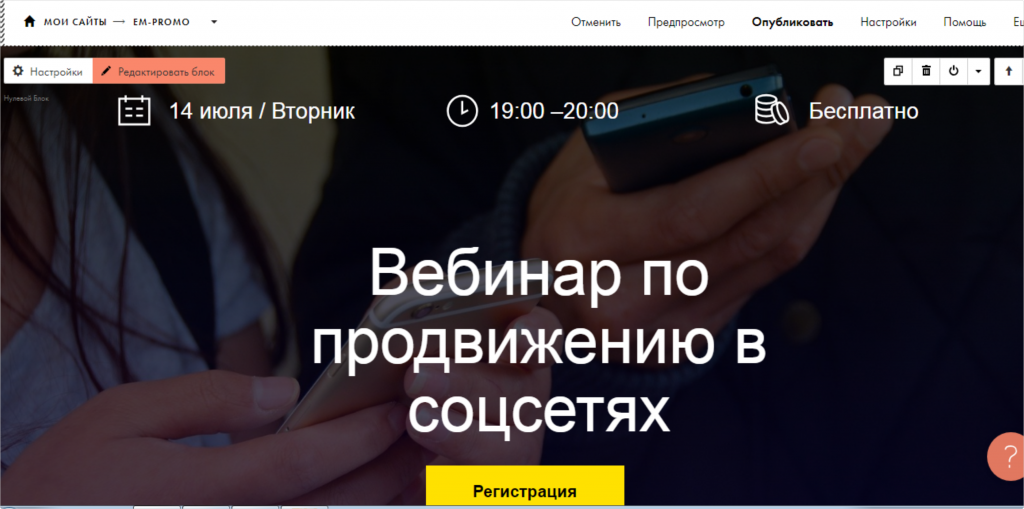
В окошке нажмите Открыть страницу. Проверьте свой сайт. Если нужно, измените данные.

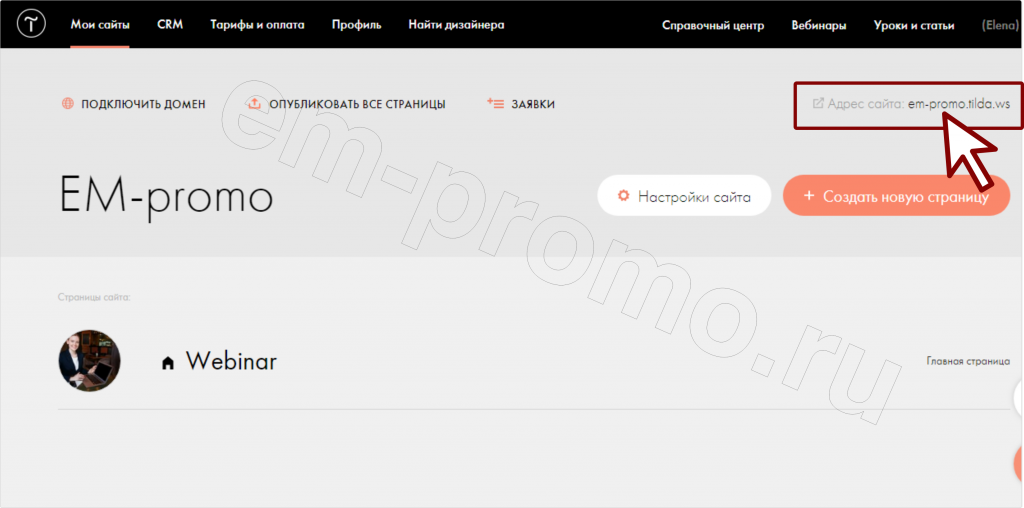
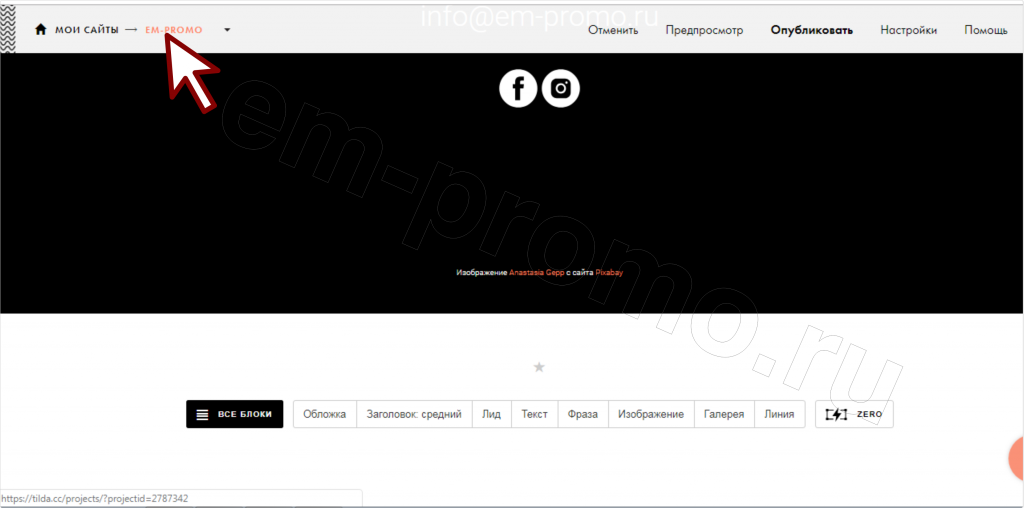
Чтобы установить удобный адрес сайта, нажмите на его имя вверху слева.

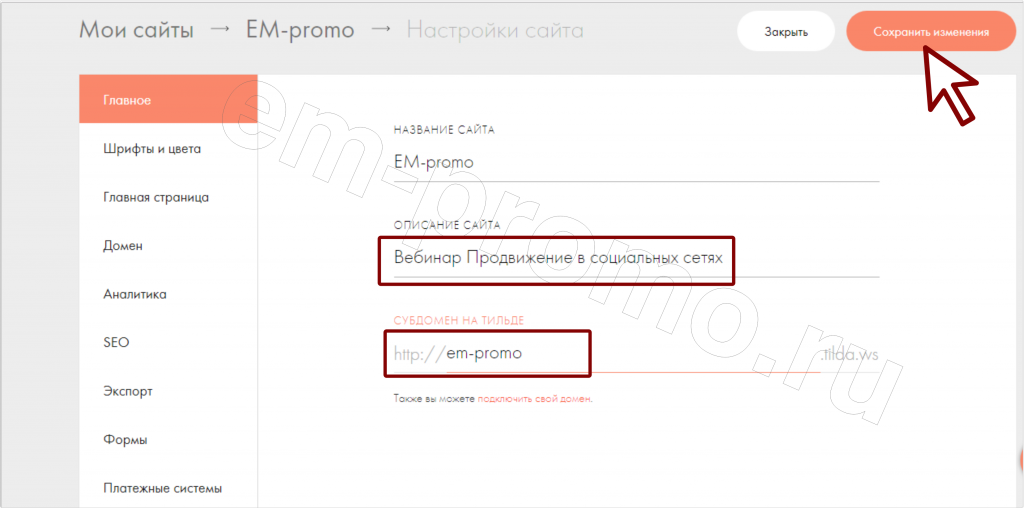
Перейдите в Настройки сайта.

Вставьте описание сайта и удобный адрес. Нажмите Сохранить изменения. Нажмите Закрыть.

Теперь все готово, у вас есть сайт с вашим адресом. Щелкните мышкой, чтобы увидеть его по новому адресу. Эту ссылку вы можете отправлять своим клиентам и ставить в рекламу для перехода на сайт (можно добавить префикс http:// ).